
在CGI领域里,环境光遮蔽(Ambient Occlusion)是一种非常复杂的光照技术,通过计算光线在物体上的折射和吸收,在受影响的位置上渲染出适当的阴影,添加渲染深度,从而进一步丰富标准光照渲染器的效果。光遮蔽并不是真实的现象,而是3D应用程序例如中用来进行光线追踪,创建阴影错觉的一种光照技术。

在KeyShot 3D渲染软件里,光遮蔽可被认为是附近几何体所产生的阴影,因此光遮蔽表面也是一种紧挨着另一个表面的遮蔽表面。KeyShot作为一种精确的物理光线追踪渲染器,无需依赖光遮蔽来模拟阴影。在KeyShot里,光遮蔽是一种纹理,可用来实现不同的效果。首先,我们来对比观察下下图中的有光遮蔽和没有光遮蔽的物体对象:

在KeyShot里,光遮蔽被应用为一种程序纹理,根据物体与附近几何体的距离,让你决定某个物体的表面颜色。不同于阴影,光遮蔽的作用与光源无关,并且是无方向的,接下来我们更深入地了解一下。
环境光遮蔽在KeyShot中的工作原理
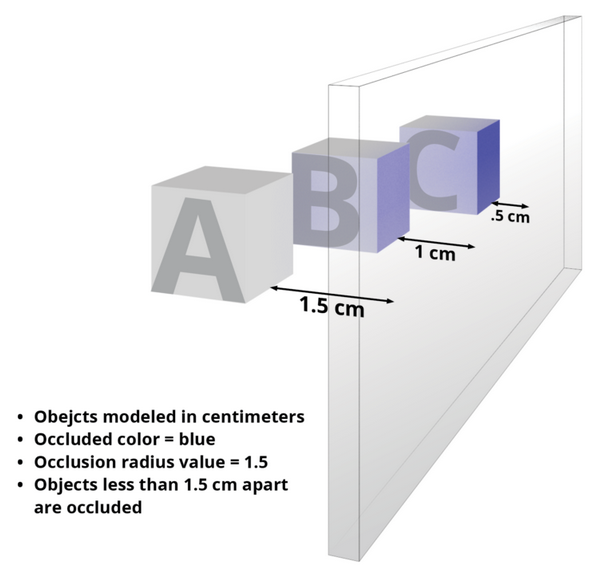
想象一下将三个完全相同的盒子放在一面墙前面,每个盒子与墙的距离不一样,盒子与墙的距离决定了它们能否被光遮蔽。如下图所示,蓝色表示光遮蔽。在KeyShot里,光遮蔽程序纹理允许你定义几何体被光遮蔽的距离,下图中的盒子A与墙的距离为1.5cm,因为盒子A与墙的实际距离就是1.5cm,不会被光遮蔽。盒子B和C与墙的距离都小于1.5cm,因此它们的某些面被光遮蔽了。在KeyShot中,几何体被光遮蔽的距离受控于半径滑块,半径单位永远是KeyShot的场景单位。

乍一看,在KeyShot中使用光遮蔽的效果看起来就像阴影,但仔细观察,你会发现光遮蔽只是投影基于物体附近表面的几何体的一种方式。
因此,为什么要使用光遮蔽呢?传统意义上来讲,光遮蔽通道通常被渲染,应用于后期处理或创建CGI的合成阶段,当光遮蔽通道涂层到渲染的图像之上时,可用来突出被光遮蔽的表面,给图像添加对比度。如下图1有光遮蔽通道,图2则没有。
图1:

图2:

KeyShot通过将光遮蔽用作为一种纹理进一步阐述了它的概念,能够让各种不同类型的应用程序进行光遮蔽操作。下图就是KeyShot里光遮蔽程序纹理的创造性应用:

上图中的光遮蔽主要用来控制茶壶上哪些地方的铜绿(金属变色)可见,垂直的裂缝被光遮蔽了,其颜色与凸起的表面不同,在这个案例中,光遮蔽纹理被用作为一种遮罩。
要想体验KeyShot的环境光遮蔽纹理,请通过安装最新KeyShot 6版本,了解更多信息。